Welcome to the matrix of web tooling
Welcome to the matrix!! I mean tools that will make your web development life much easier, specifically front-end work.
Now if you are a web developer life myself, regardless if your level of expertise, you know that understanding the holy trinity of HTML, CSS and JavaScript is vital to making any type of website or web application. However, there is a multitude of different ways of how you can use there three.
For the sake of this post’s theme, I hope you have watch the matrix trilogy, if not then do, you won’t regret it I promise.
Pretend I’m Morpheus for a second, and you are Neo. I shall now present you which your choices. The first one is okay, it does the job, but is kinda ‘meh’ if you will. The second one on the other hand will get you far. AKA the blue pill and the red pill (respectively).
The Blue Pill
This is the way things used to be done, “and still are” for all you know.
Ok, so at this point you ‘Neo’ know that if you want to use a JS script or CSS stylesheet on your HTML page you need to import them
<link rel="stylesheet" href="myStyleSheet.css" />
<script type="text/javascript" src="myScript.js"></script>Now, let’s say you wanted to use someone else’s library/framework.
Bootstrap
Bootstrap is great example of this, Bootstrap framework for styling your web page grants you a heap of helper utility classes and lets you bypass much of the boilerplate stuff when it comes to creating CSS page layout classes. Why reinvent the wheel in this day and age right?
In order to use Bootstrap, all you have to do is browse to getbootstrap.com, go to the download page, and click on ‘Download Bootstrap’

After downloading both the CSS and JS files (and also JQuery ), you can now add them to your project directory and link them in the HTML
<link rel="stylesheet" href="css/bootstrap.css" />
<script type="text/javascript" src="bootstrap.js"></script>
<script type="text/javascript" src="jquery.js"></script>After adding those inside your ‘head’ element (although I would personally add the scripts at the bottom of the body tag) you should be good to go now, you can now be able to use any Bootstrap class and JQuery method and they will work like a charm.
This work flow applies to any other library/framework that you want to use, just download them and link them in your HTML.
SASS
Alongside LESS and Stylus, SASS has become a hot trend and a must have skill for the front-end web development industry. SASS comes in the form of pre-compiled SCSS files, it lets you use variables, mixins and many other cool features (more about SASS here).
For example, it lets you turn this
a:hover {
color: #ff3800;
}
a:focus {
color: #27a168;
}into this
$my-red: #ff3800;
$my-green: #27a168;
a {
text-decoration: none;
&:hover {
color: $my-red;
}
&:focus {
color: $my-green;
}
}Now I know you are thinking “Wait, that is more code than the first state”. Yes, it is, but imagine you have to use the same color for many other elements, have to manage pseudo classes of other classes … etc. pre-compiled CSS offer great functionality that make writing CSS much more efficient.
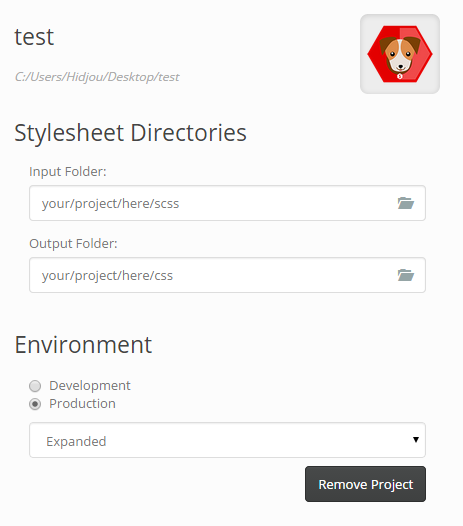
The last step is to run an application to compile your SCSS into CSS because the browser doesn’t understand SASS. My personal favourite in an app called Scout, you open the app, point it to your SCSS and CSS folders and it will compile all the SCSS for you and you just now need to link the CSS in your HTML.

Brilliant right?
ehmmm, kind of.
There is going to be problems when say, you want to use a different version of JQuery, now you have to download it again, or if they updated Bootstrap, now you need to download that too. Or let’s say you wanted to change your SCSS, now you have to compile it again... etc, you get the gist.
The Red Pill
If you want to do things the right way, the professional way if you will. You have to ajust to the times and use the more trendy tech out there. It will make your work flow much better and broaden your skillset as web developer.
npm
If you have been in the business of web development anywhere in the last five years, then you have definitely heard of something called Node.js.
Before you jump out of your chair screaming “but this was about front-end tools!!!, Node.js is a server-side scripting language”. Yes, it is. However, its package manager npm can be used to fetch almost any library there is out there on GitHub.
In order to use npm, you need to have Node.JS installed by going to nodejs.org and downloading and installing it.
In your project directory, open up your favourite CLI (now I know you are thinking “but I’m a front-end developer, I’m not supposed to use the command line”, trust me, it’s worth it) and type this
npm initThis will ask you a couple of questions, just hit ‘enter’ for now, the defaults will do just fine.
You now notice the creation of a ‘package.json’ file
{
"name": "my-project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Now, if you want to install Bootstrap, all you have to do is
npm install bootstrap --saveThis will create a ‘node_modules’ folder and download Bootstrap into it. The ‘—save’ option will add Bootstrap to your list of dependencies in the ‘package.json’ file.
Using the same process, you can now install Jquery in your project, and link Bootstrap and Jquery’s files from their respective ‘node_modules’ sub-directories.
Another way of using npm is adding all the depencies you require in the dependencies array in ‘package.json’.
{
"name": "the-matrix",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"bootstrap": "*",
"jquery": "*"
}
}Notice I set the version to “*”, this will tell npm to install the latest stable version of these packages.
Now all you have to do is in the CLI run
npm installAnd voila!! all your dependencies are in your project folder for you to use.
Gulp
What if you wanted to move all of Bootstrap and Jquery files to your public html folder (your front-end), and you wanted to compile you SCSS files AND compile them again on change. You can do that and much more. Enter Gulp (or Grunt too if you prefer that).
Using npm, install gulp package (you know how to do that now). Then in your project directory, create ‘gulpfile.js’. in this file import ‘gulp’, ‘gulp-sass’ (a sass compiler gulp uses) and Browser-sync (a package that watches your files for change and updates your browser instantly), it goes without saying that these packages are installed already through npm.
const gulp = require('gulp')
const browserSync = require('browser-sync').create()
const sass = require('gulp-sass')for compiling SCSS add the following to your gulpfile
gulp.task('sass', function() {
return gulp
.src(['src/scss/*.scss'])
.pipe(sass())
.pipe(gulp.dest('src/css'))
.pipe(browserSync.stream())
})This will look for any SCSS files in your SCSS directory and compile them into one CSS file in your CSS folder
For moving the JavaScript files to your public folder, add this
gulp.task('js', function() {
return gulp
.src([
'node_modules/bootstrap/dist/js/bootstrap.min.js',
'node_modules/jquery/dist/jquery.min.js',
])
.pipe(gulp.dest('src/js'))
.pipe(browserSync.stream())
})For continuous watching of changes to your SCSS files, add this
gulp.task('serve', ['sass'], function() {
browserSync.init({
server: './src',
})
gulp.watch(
['node_modules/bootstrap/scss/bootstrap.scss', 'src/scss/*.scss'],
['sass']
)
gulp.watch('src/*html').on('change', browserSync.reload)
})Gulp needs a default task that runs all the necessary tasks, for this you have to add
gulp.task('default', ['js', 'serve'])Notice that we specified an array of the tasks that we want Gulp to run.
The last step is to run in the CLI: ‘gulp’. This will run all the task and open up your project on your browser (hopefully Chrome) and keep watching for any changes in your SCSS, once you do change them, it will recompile and refresh the browser for you.
I hope I gave you the proper sneak peak into what is possible in world of developer tools that improve and smoothen the process of making great web applications, stay up to date with the radid pace JavaScript world and you will be great web developer I guarantee it.
And again, if you haven't seen The Matrix trilogy, go and do that when you get a change, a great piece of film it is.